The following How-To article is based on my own experience when setting up the TechVized.com infrastructure and services required to setup and build the TechVized.com website.
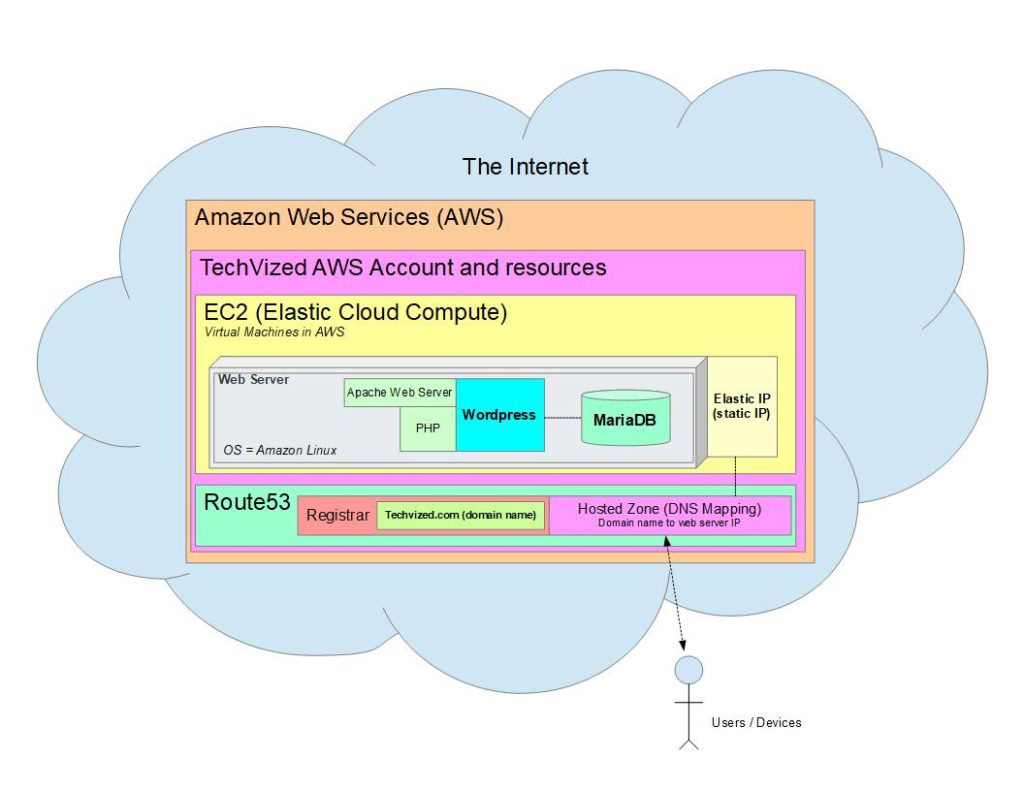
Let’s start by reviewing the overall TechVized.com architecture which is diagrammed in the below illustration

Assumptions before beginning
- The website name, type, topic and category are already decided.
- For this article we are using AWS as the infrastructure host but you may use a combination of other resource providers that could vary from hosted resource providers like Rackspace or Cloud based services like Google Cloud Platform, Microsoft Azure, Amazon Web Services, etc.
- You want to manage and support your own WordPress infrastructure rather than using a hosted service like WordPress.com
Setting up your infrastructure
As mentioned in the assumptions I’ll be using Amazon Web Services (AWS) as the infrastructure provided for this article. So first you’ll need to setup an AWS account that you will use to host all of your infrastructure resources like your webserver, database server for WordPress and hosted zones for DNS mappings.
You can create a new AWS account here for free and utilize the AWS free-tier products for free up to 12 months. I’ve created billing alerts in my account to detect when my costs breaches $0.01 so I know if I’m using any services not included in the free-tier. Other suggestions on your AWS account configuration would be to enable MFA for extra security and adding IAM users to separate out access especially if you are working with other web developers to create and manage your website.
Note: Depending on your website name, size, management overhead and traffic the cost will vary and you might want to consider a hosted service like WordPress.com but I’ll leave the comparison to the reader so they can compare based on their own unique circumstances.
Create your web server
Provision your host
To get started you’ll need a new server (EC2 instance) to run your apache web server, WordPress server and database server. These could all run on separate servers and the database could be created in RDS but for simplicity let’s create them all on a single EC2 host. To ensure the new host is in the AWS free tier check it is under the instance type when you deploy it. At the time of writing this article I’ve used the instance type ‘t2.micro’. Use the default VPC and security group for now (you can enhance your security later by creating more secure VPCs and security groups for isolation and different functions). Select the appropriate OS type for your new instance but for this demo we’ll I’ve used Amazon Linux 2023. Add the following inbound rules for your EC2 instance:
- TCP/IP Port 22 for SSH which allows you to securely connect to your host’s console or securely transfer files to your host, e.g. using secure copy (scp).
- TCP/IP Port 80 for HTTP traffic from the Internet.
- TCP/IP Port 443 for HTTPS (HTTP with SSL, i.e. secure/encrypted HTTP) traffic from the Internet.
Ensure for your web server that you add an outbound rule with a destination of everything 0.0.0.0/0 to ensure that all connections accessing your website can retrieve it.
Complete the provisioning of your EC2 instance and make sure it is online was the provisioning process is complete.
Assign a static IP to your host
Next you’ll need to assign a static IP or in AWS terminology an Elastic IP so that each time you restart your web server host you will not be reassigned a new public IP address. This is also important for the later step when you setup your new domain via Route 53.
To configure the elastic IP address (which is free as long as it is assigned to a host, you’ll only be charged if you request an elastic IP but keep it unassigned) go to elastic IP under the network & security section of your EC2 configuration and go through the ‘allocate elastic IP address’ wizard and ensure you assign this new elastic IP to your web server host EC2 instance.
Install the LAMP stack on the webserver
Now that the webserver host is provisioned and you have a static IP assigned to it you can get the Linux, Apache, MySQL (or MariaDB for our demo) and PHP (L-A-M-P) stack installed to get your base webserver running ready for the next step of installing and configuring WordPress that will run on top of this LAMP stack.
There is already a very good article from AWS on how to install the LAMP stack on Amazon Linux 2023 so I will simply reference that article here:
Install and configure WordPress
The next step towards setting up your website using WordPress is to actually install and configure the WordPress software on top of your new webserver.
Similarly to the LAMP stack installation, AWS has a very good article on how to setup and install your WordPress blog/website so I will simply reference that article here (note that it’s titled specific to Linux 2 but I used the same process successfully on Amazon Linux 2023):
Register your new domain name
You now have your webserver and WordPress site up and running. The next thing to do is to register your website’s domain name, i.e. the name of the site you will be using to access your website via the Internet.
To register a new domain in AWS you can use the Route53 service. To do this, find Route53 in your AWS account then under the ‘Domains’ section go to the ‘Registered Domains’ area and then select ‘Register Domains’ and go through the wizard. Note: Registering a domain is not free and will cost you money so please be careful in selecting your domain, domain type and term of your domain registration as these will all contribute differently to the price you are charged for your new domain name.
Once you have registered your new domain name with the Route53 the AWS Route53 registrar will need to verify your information and then submit this to the domain provider. You should receive an email from the AWS Registrar so follow their instructions to complete your domain registration.
Once the domain is registered appears in your registered domains in Route53 then you will need to setup a hosted zone for this new domain. Note: Hosted zones cost about $0.50 per month at the time of writing this article and are not included in the AWS free-tier. To create your hosted zone which creates the mapping from your elastic IP associated to your webserver to your new domain name, select ‘Hosted zones’ in Route53 and then ‘Create hosted zone’ and follow the setup wizard. The hosted zone will create the A record (a DNS record) for your domain name which maps to your elastic IP for your webserver.
Setting up secure HTTPS for your new domain
This part is optional but you should consider implementing HTTPS to make the user experience on your website more secure. Enabling SSL\TLS on your webserver will allow your website to be served to your users over HTTPS which allow the connection between the user and you website to be encrypted.
AWS has an detailed document on configuring HTTPS for your webserver and I will direct you to that article for the detailed steps on enabling it however I first have a few tips that I have from going through the AWS suggestions in their article. When first getting started with your website you may want to keep costs down and generally you do need to purchase a certificate from a certificate authority (CA) however there are some options to get a basic level certificate from CAs that offer free certificates however note that these are may not be as secure as the paid for options. To explore the free option I do suggest to visit LetsEncrypt.com which is a not for profit CA and understand how HTTPS works and how they implement it. To get a certificate from LetsEncrypt you do the following:
- On your web server do the following:
sudo certbot certonly --apacheOnce you have your certificate use the following article from AWS to configure SSL\TLS for your webserver using your new certificate.
Tip: Before starting to build content in the next step on your WordPress server, go back to the article “Host a WordPress blog on Amazon Linux 2“ and follow the steps under the section “Help! My public DNS name changed and now my blog is broken” and update the ‘new_site_url’ to use your new domain name, e.g. https://yournewdomain.com
Begin creating content
Your website is now online and can be reached by users. It will take some time for the search engine web crawlers to begin indexing your website and there are a lot of other web forums and articles about how to improve your search engine visibility via a process called Search Engine Optimization (SEO) which you will need to consider to improve your hit rate on search engines.
Use the WordPress portal for your website to begin creating content.
Hopefully this was a useful article to help guide you and clarify some questions you might have around of the basics of starting to setup your new website.